I'm collecting my diary project videos into a playlist, which I'll be adding to as I go.
Translate
Saturday, 13 November 2021
Sunday, 7 November 2021
Tablet Weaving Diaries
I'm embarking on a new band soon and I'm planning to document each step along the way with a short video. I'll be sharing the videos on YouTube and Instagram (I'm @tabletweaving over there) as well as here on my blog.
If you'd like to join me, the draft I will be using is the one below. It's a new botanical draft I just finished designing and I've named it Sweet Pea (my favourite flower). Interestingly, it uses motif lines in two different colours: green for the pea pods, leaves and stems and red for the flowers themselves.
You can download the TDD file for this draft by clicking here.
The text version of the draft is as follows:
- Threading:
- S threaded tablet
- Monza (#c60042)
- Japanese Laurel (#009900)
- Monza (#c60042)
- Japanese Laurel (#009900)
- Z threaded tablet
- Japanese Laurel (#009900)
- Monza (#c60042)
- Japanese Laurel (#009900)
- Monza (#c60042)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Monza (#c60042)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- Monza (#c60042)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Monza (#c60042)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Monza (#c60042)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Monza (#c60042)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- Monza (#c60042)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Monza (#c60042)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Monza (#c60042)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Japanese Laurel (#009900)
- Monza (#c60042)
- Japanese Laurel (#009900)
- Monza (#c60042)
- Z threaded tablet
- Monza (#c60042)
- Japanese Laurel (#009900)
- Monza (#c60042)
- Japanese Laurel (#009900)
- Turning:
- 7F 12B 12F 4B 3F
- 7F 12B 12F 4B 3F
- 7F 6B 6F 6B 6F 4B 3F
- 7F 6B 6F 6B 6F 4B 3F
- 3F 2B 2F 8B 4F 8B 4F 2B 5F
- 3F 2B 2F 8B 4F 8B 4F 2B 5F
- 5F 4B 6F 8B 10F 2B 3F
- 5F 4B 6F 8B 10F 2B 3F
- 3F 8B 4F 4B 4F 2B 4F 4B 5F
- 3F 8B 4F 4B 4F 2B 4F 4B 5F
- 11F 6B 8F 2B 2F 2B 2F 2B 3F
- 11F 6B 8F 2B 2F 2B 2F 2B 3F
- 3F 2B 6F 4B 12F 4B 7F
- 3F 2B 6F 4B 12F 4B 7F
- 3F 2B 2F 6B 2F 10B 2F 4B 7F
- 3F 2B 2F 6B 2F 10B 2F 4B 7F
- 7F 4B 4F 12B 2F 2B 2F 2B 3F
- 7F 4B 4F 12B 2F 2B 2F 2B 3F
- 3F 6B 2F 12B 15F
- 3F 6B 2F 12B 15F
- 3F 4B 4F 8B 4F 2B 8F 2B 3F
- 3F 4B 4F 8B 4F 2B 8F 2B 3F
- 3F 2B 2F 10B 8F 6B 7F
- 3F 2B 2F 10B 8F 6B 7F
The Drachenwald Arts Challenge AS 56: Nålbindning
I've wanted to learn nålbindning for a few years now, so when it was included in the Drachenwald Arts Challenge, I decided that now is as good a time as any. I get cold easily, so my goal was to make a pair of mittens and a pair of ankle warmers to wear at SCA events. It was a really interesting learning curve, as I learned to knit (but not purl, helpfully) and crochet before I started forming permanent memories, so I'm used to picking up yarn and it doing what I want without a lot of thinking. There was not a small amount of swearing before I got the hang of the hand movements required.
I'm using Nalbinding: What in the World is That? by Ulrike Claßen Büttner as my guide and working in the Oslo stitch, as it was the first on the list and appeared to be the simplest (I do plan to learn more stitches in the future). At first I started using some King Cole Merino Blend Chunky (discontinued) left over from knitting a sweater a few years ago and after multiple false starts, managed to come up with a starting chain that I was pleased with and had reasonably even tension.
Next, I went back to the book and worked my way through the section on joining in the round and producing a tube. After that, I worked out how to do increases and decreases through trial and error and started on my first mitten. Being a veteran knitter and crocheter definitely helped here, as I worked increases for the thumb gusset about where I would have done in either of those techniques. I was reasonably pleased with the result, although I completely under estimated the amount of yarn required and didn't have enough for a second mitten. I also learned that my yarn choice wasn't great, as the fabric I produced is pretty loose and I doubt it would stop even a gentle breeze.
Next, to work further on building up muscle memory, I decided to make my ankle warmers. This time, I was making just a simple straight tube, without increases or decreases, and it went pretty well. I think the hardest part was trying to make the two of them in roughly the same size. I used almost all of an undyed skein of West Yorkshire Spinners 100% Norwegian wool roving yarn held double. I received it a few years ago as part of a natural dyeing kit, but never used it as I don't like the way that singles yarns behave when knitted, so I was pleased to find a use for it. I was much happier with the fabric, especially with how dense and warm it is.
Having completed my ankle warmers, I turned my attention back to mittens. I dug around in my yarn stash and pulled out several balls of my very first handspun. It's 100% merino 2-ply, with one white ply and one green/teal ply, and varies between chunky and super chunky weight. One mitten is very definitely bigger than the other, so next time I plan to work the starting chain and join for working in the round for both mittens before I work the cuff of the first one, to help with consistency.
Sunday, 31 October 2021
Translating Tablet Weaving Draft Designer (TDD)
When you load Tablet Weaving Draft Designer, it checks what you have set as your primary language on your system and if it can, it will use that language. It currently only supports English and Japanese, defaulting to English if neither of those is your primary. Earlier this year, Riko122 kindly messaged us with the offer to write a Japanese translation of the TDD interface. If anyone else out there would be willing to help with translations into any more languages, we'd love to hear from you!
You don't need to be a programmer to help with this, you just need to be familiar with the equivalent terms for the different TDD labels in the language that you're translating them into. If you message us the translated terms, we'll walk you through adding them to the code.
Thursday, 14 October 2021
New Book!
I'm finally ready to share what I've been working on these past months: a revised edition of my second book Tablet Weaving in Theory and Practice: Vacant-Hole Pinwheels. I've learned a lot about writing, photography and book production since 2019 when I released the first edition (including how to put text on the spines of the hard-copies!), so after I completed the revision of my first book (Warp-Twined Angles), I turned my attention to Vacant-Hole Pinwheels.
As part of the revision, I added an extra draft to the book, so if you already have the first edition and don't want to buy the entire thing again, you can find the extra draft here. I also corrected the small errors in Pinwheels 23 and 24. I'll be leaving the errata page for them where it is for owners of the first edition. Again, my thanks go to Mark R. who spotted the error in the two drafts.
My next book project is something entirely new and will hopefully be ready to share in the spring of next year.
Clover
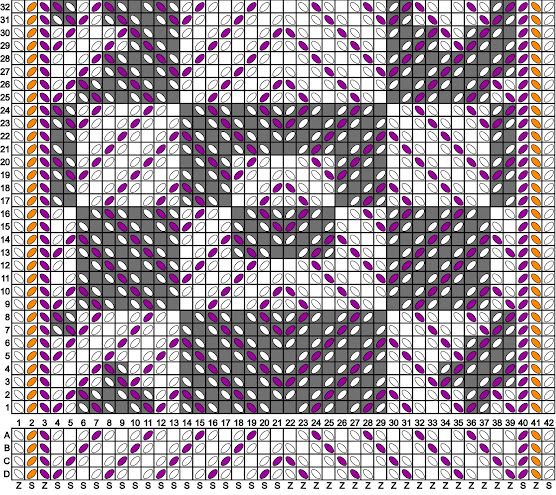
When I was writing the revised edition of my book Tablet Weaving in Theory and Practice: Vacant-Hole Pinwheels, I added an extra draft to the section that covers the narrow band edging the vestigial hood (the triangle shape at the centre top) of the Hildesheim Cope. I'm sharing it on my blog as well, so that anyone who already has the first edition, but doesn't want to buy a new copy just for one new draft, can grab it here.
You can download the TDD file for this draft by clicking here.
In the following text version of the draft, "Empty" denotes a vacant hole.
- Threading:
- Z threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Pizazz (#ff8800)
- Pizazz (#ff8800)
- Pizazz (#ff8800)
- Pizazz (#ff8800)
- Z threaded tablet
- Flirt (#990099)
- Flirt (#990099)
- Flirt (#990099)
- Flirt (#990099)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- S threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Empty
- S threaded tablet
- Flirt (#990099)
- White (#ffffff)
- Empty
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- S threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Empty
- S threaded tablet
- Flirt (#990099)
- White (#ffffff)
- Empty
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- S threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Empty
- S threaded tablet
- Flirt (#990099)
- White (#ffffff)
- Empty
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- S threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Empty
- S threaded tablet
- Flirt (#990099)
- White (#ffffff)
- Empty
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- S threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Z threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- Z threaded tablet
- Flirt (#990099)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Empty
- Z threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- Z threaded tablet
- Flirt (#990099)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Empty
- Z threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- Z threaded tablet
- Flirt (#990099)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Empty
- Z threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- Z threaded tablet
- Flirt (#990099)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Empty
- Z threaded tablet
- Empty
- White (#ffffff)
- Flirt (#990099)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Flirt (#990099)
- S threaded tablet
- Flirt (#990099)
- Flirt (#990099)
- Flirt (#990099)
- Flirt (#990099)
- Z threaded tablet
- Pizazz (#ff8800)
- Pizazz (#ff8800)
- Pizazz (#ff8800)
- Pizazz (#ff8800)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Turning:
- 5F 6B 2F 16B 6F 2B 5F
- 5F 6B 2F 16B 6F 2B 5F
- 7F 2B 4F 16B 4F 6B 3F
- 7F 2B 4F 16B 4F 6B 3F
- 13F 16B 6F 4B 3F
- 13F 16B 6F 4B 3F
- 3F 2B 8F 16B 8F 2B 3F
- 3F 2B 8F 16B 8F 2B 3F
- 5F 8B 16F 8B 5F
- 5F 8B 16F 8B 5F
- 5F 8B 16F 8B 5F
- 5F 8B 16F 8B 5F
- 5F 8B 4F 8B 4F 8B 5F
- 5F 8B 4F 8B 4F 8B 5F
- 5F 8B 4F 8B 4F 8B 5F
- 5F 8B 4F 8B 4F 8B 5F
- 3F 2B 8F 4B 8F 4B 8F 2B 3F
- 3F 2B 8F 4B 8F 4B 8F 2B 3F
- 3F 2B 8F 4B 8F 4B 8F 2B 3F
- 3F 2B 8F 4B 8F 4B 8F 2B 3F
- 3F 2B 8F 16B 8F 2B 3F
- 3F 2B 8F 16B 8F 2B 3F
- 3F 2B 8F 16B 8F 2B 3F
- 3F 2B 8F 16B 8F 2B 3F
- 5F 8B 16F 8B 5F
- 5F 8B 16F 8B 5F
- 7F 6B 16F 10B 3F
- 7F 6B 16F 10B 3F
- 9F 4B 16F 4B 2F 4B 3F
- 9F 4B 16F 4B 2F 4B 3F
- 3F 2B 2F 6B 16F 2B 6F 2B 3F
- 3F 2B 2F 6B 16F 2B 6F 2B 3F
Monday, 4 October 2021
Twill Triangles
One structure that I don't weave very often is 3/1 broken twill double-face. Over the years I've done a lot with simple double-face (Tablet Weaving in Theory and Practice: Double-Face Inscriptions and Ermine Spots, for example), where the tablets are threaded so that they will produce horizontal bars from selvedge to selvedge if all turned together in the same direction. In twill double-face, the tablets carry two dark threads and two light threads, just like for simple double-face, but are arranged so that they will produce diagonal lines if turned continuously. This means that in order to weave sections of a single colour, turning direction changes must be staggered, rather than all done at the same time as they are in simple double-face. If you're anything like me, this makes keeping a strict count of the pick you are on absolutely essential. I use the horizontal ruler in TDD to help me keep my place, moving it up after I turn the tablets for each pick, but other types of row counters will work too.
The draft for this band works a little differently compared to the others on my blog, in that there is a set up row/pick. I've placed a black line between picks 1 and 2 to indicate that after the first repetition of the draft, you should begin from pick 2, ignoring pick 1. I've also added a note to the text version of the draft to the same effect.
You can download the TDD file for this draft by clicking here.
- Threading:
- S threaded tablet
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Z threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- Japanese Laurel (#009900)
- S threaded tablet
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Z threaded tablet
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Z threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- Z threaded tablet
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Z threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- Japanese Laurel (#009900)
- Z threaded tablet
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- White (#ffffff)
- White (#ffffff)
- S threaded tablet
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Z threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- Japanese Laurel (#009900)
- S threaded tablet
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Turning:
- (set up pick- only weave this pick on the first repeat of the draft) 5F 1B 7F
- (start here from the second repeat onwards) 4F 2B 7F
- 3F 2B 4F 1B 3F
- 3F 1B 4F 2B 3F
- 7F 2B 4F
- 6F 2B 5F
- 5F 2B 6F
- 4F 2B 7F
- 3F 2B 8F
- 3F 1B 9F
- 9F 1B 3F
- 8F 2B 3F
- 7F 2B 4F
- 6F 2B 5F
- 5F 2B 6F
- 4F 2B 7F
- 3F 2B 4F 1B 3F
- 3F 1B 4F 2B 3F
- 7F 2B 4F
- 6F 2B 5F
- 5F 2B 2F 1B 3F
- 3F 2B 2F 2B 4F
- 3F 3B 2F 2B 3F
- 3F 4B 2F 1B 3F
- 4F 4B 5F
- 5F 4B 4F
- 3F 1B 2F 4B 3F
- 3F 2B 2F 3B 3F
- 3F 3B 2F 2B 3F
- 3F 4B 2F 1B 3F
- 3F 5B 5F
- 3F 6B 4F
- 4F 6B 3F
- 5F 5B 3F
- 3F 1B 2F 4B 3F
- 3F 2B 2F 3B 3F
- 3F 3B 2F 2B 3F
- 3F 4B 2F 1B 3F
- 4F 4B 5F
- 5F 4B 4F
- 3F 1B 2F 4B 3F
- 3F 2B 2F 3B 3F
- 4F 2B 2F 2B 3F
- 3F 1B 2F 2B 5F
- 5F 2B 6F
As with all of the free drafts/ patterns on this site, you are welcome to weave them, sell bands woven using them, and use them to teach other weavers, just as long as you state where you found them.
Tuesday, 28 September 2021
TDD Update: Copyright of Drafts
To clarify copyright issues and how drafts made with TDD may be used, we've added a link to the main page, leading to a new page. On the new page, you will find the following text:
- Tabletweaving Draft Designer is provided free of charge for use in creating, editing, viewing, and otherwise working with tablet weaving drafts. We do not currently plan to ever charge for it.
- Any draft created using this software belongs to THE PERSON WHO DESIGNED IT, and that person may use it however they wish. This applies to both the computer-readable .tdd file and any human readable output format (.txt, .png. .svg, .jpg, etc...).
- You MAY use drafts you designed yourself in commercial work if you wish.
- We ASK (but do not require) that you include a statement that the drafts were designed using TDD and a link to TDD (http://bazzalisk.org/tabletweave/) so that others might find it more easily.
- If you wish to give us money, links to Catherine's books can be found here:http://www.tabletweavingintheoryandpractice.co.uk/p/books-ive-written-about-tablet-weaving.html
Friday, 10 September 2021
OXO
You can download the TDD file for this draft by clicking here.
The text version of this draft is as follows:
- Threading:
- S threaded tablet
- Blue (#0000ff)
- Blue (#0000ff)
- Blue (#0000ff)
- Blue (#0000ff)
- Z threaded tablet
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Z threaded tablet
- Blue (#0000ff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Blue (#0000ff)
- White (#ffffff)
- Japanese Laurel (#009900)
- Z threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- Blue (#0000ff)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- Blue (#0000ff)
- Z threaded tablet
- Blue (#0000ff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Blue (#0000ff)
- White (#ffffff)
- Japanese Laurel (#009900)
- Z threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- Blue (#0000ff)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- Blue (#0000ff)
- Z threaded tablet
- Blue (#0000ff)
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Blue (#0000ff)
- White (#ffffff)
- Japanese Laurel (#009900)
- Z threaded tablet
- Japanese Laurel (#009900)
- White (#ffffff)
- Blue (#0000ff)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Japanese Laurel (#009900)
- White (#ffffff)
- Blue (#0000ff)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Z threaded tablet
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- Japanese Laurel (#009900)
- S threaded tablet
- Blue (#0000ff)
- Blue (#0000ff)
- Blue (#0000ff)
- Blue (#0000ff)
- Turning:
- 3F 4B 11F
- 3F 4B 11F
- 3F 4B 11F
- 3F 4B 11F
- 3F 8B 7F
- 3F 8B 7F
- 3F 8B 7F
- 3F 8B 7F
- 7F 8B 3F
- 7F 8B 3F
- 7F 8B 3F
- 7F 8B 3F
- 3F 4B 4F 4B 3F
- 3F 4B 4F 4B 3F
- 3F 4B 4F 4B 3F
- 3F 4B 4F 4B 3F
- 3F 8B 7F
- 3F 8B 7F
- 3F 8B 7F
- 3F 8B 7F
- 7F 8B 3F
- 7F 8B 3F
- 7F 8B 3F
- 7F 8B 3F
- 11F 4B 3F
- 11F 4B 3F
- 11F 4B 3F
- 11F 4B 3F
- 3F 8B 7F
- 3F 8B 7F
- 3F 8B 7F
- 3F 8B 7F
- 3F 4B 11F
- 3F 4B 11F
- 3F 4B 11F
- 3F 4B 11F
- 11F 4B 3F
- 11F 4B 3F
- 11F 4B 3F
- 11F 4B 3F
- 7F 4B 7F
- 7F 4B 7F
- 7F 4B 7F
- 7F 4B 7F
- 3F 4B 11F
- 3F 4B 11F
- 3F 4B 11F
- 3F 4B 11F
- 11F 4B 3F
- 11F 4B 3F
- 11F 4B 3F
- 11F 4B 3F
- 7F 8B 3F
- 7F 8B 3F
- 7F 8B 3F
- 7F 8B 3F
Sunday, 18 July 2021
New Link for Tablet Weaving Draft Designer!
If you can't currently access TDD or you're getting a 404 error, it may be because the link to it has changed!
You can now find it at https://jamespbarrett.github.io/tabletweave/ If you usually use http://bazzalisk.org/tabletweave/ it will now redirect to the new address rather than the old address.
Gecko
When I was planning this band, I wanted to play around with some things I don't normally do, namely an asymmetrical animal motif, woven with a light motif line on a dark background, rather than the other way around. I also had some new yarn I was excited to try out.
The yarns I used for this band are from Mothy and the Squid in the colourways Intense Iris and Lime Sorbet, both in her platinum merino/nylon blend sock yarn base. I really enjoyed weaving with this yarn and have plans to use it again in the future. It's really soft to the touch, which made me a little worried, as I've had trouble with soft yarns fraying and falling apart during weaving in the past, but it stood up to the friction of tablet weaving really well. Not a single damaged thread. I suspect this is partly because of the nylon in the blend, partly because of the high twist and number of plies, and partly because it's just a high quality yarn. Another thing that impressed me was that it didn't bleed in the slightest when I soaked it overnight as part of wet finishing. The Intense Iris is so saturated and, well, intense that I was expecting a little bleeding, but there wasn't even a hint. I also have two skeins of the Mothy and the Squid luxury merino/silk/cashmere blend base (which I had to put away in a drawer because I couldn't stop stroking them), but I wouldn't recommend them for tablet weaving. They're softly spun to highlight the fibres and improve the drape and there would be too much friction on them as the threads move past each other. I'm planning to use the two of them for a colour work knitted cowl some time in the future.
I have cut the Gecko draft into two pieces, as it's pretty big. Apart from the selvedge tablets, it's twist-neutral (each tablet performs the an equal number of forward and backward turns), so you won't get a build up of twist behind the pattern tablets.
You can download the TDD file for Gecko by clicking here.
You can download the text description for Gecko by clicking here.
As with all of the free drafts on this site, you are welcome to weave them, sell bands woven using them, and use them to teach other weavers, just as long as you state where you found them.
Wednesday, 7 July 2021
Saturday, 3 July 2021
New Video!
I'm weaving a vacant-hole band at the moment and I've made a video about how I stop the tablets from rearranging themselves when they have one or more vacant holes. If you're having trouble weaving Petre from elsewhere on my blog, this should hopefully help.
Branches
Sometimes people ask how I come up with my ideas. It varies quite a bit, depending on the project I'm working on. For my books Warp-Twined Angles and Vacant-Hole Pinwheels, when I was coming up with their large number of motifs, I worked out some of them by just playing around with a pencil and some draft paper and some of those lead on to others (what happens if I put this line here instead?). Further motifs came about when I was inputting the motifs into Tablet Weaving Draft Designer when I was inspired by the shapes the lines took on above where I was working.
The idea for this particular draft came to me when my mind was wandering during a Very Large Headache. I'd been thinking about coming up with a branching leaves type motif for a while. Sometimes I have an idea of the type of motif I want to weave, then my brain works away at it until it's ready to draw as a pencil sketch. This can be pretty unhelpful if the draft comes together in my head while I'm attempting to fall asleep!
I made a video of how I generated the draft for this band using TDD that you can view below.
You'll get a build up of twist behind some of the tablets for this draft, so you could tackle it using fishing swivels or combing it out manually, as I did. If you'd prefer to weave it out (working a version of the draft with turning directions opposite to what you've previously done), I've put together a reverse draft. Before you begin it, make sure that you've completely finish the last repetition of the draft above and that all the tablets are in the A-D position.
You can download the Branches reverse TDD draft by clicking here.
As with all of the free drafts on this site, you are welcome to weave them, sell bands woven using them, and use them to teach other weavers, just as long as you state where you found them.
Tuesday, 22 June 2021
New Video!
I have a new video up on my YouTube channel. In it I show you how I flip a tablet to change its threading direction.
Monday, 7 June 2021
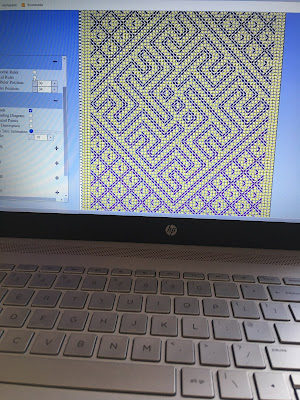
Birka Band B22
When I was a beginner, all the way back in 2006, the very first band I tried to weave was based on one of the finds from a Viking cemetery in Birka, Sweden, dated to the 8th to 10th century. It's a lovely draft, but for me it was a tale of disaster from start to finish. I made pretty much every mistake there is and very nearly gave up on the whole thing. Several days later, I warped eight tablets for a simple four turns forward, four turns backward band and the rest is history. I'm not saying that you shouldn't try it as a beginner, but it would be helpful to have some muscle memory for turning the tablets before you tackle it.
I've been thinking about the draft again recently, as it turns up on Instagram pretty often, and I thought it would be fun to go back to the original source and take a look at the find that it's based on. Historiska Museet, Sweden, have kindly made many of the reports about the Birka digs available online as free pdf downloads. The textile finds are covered in Birka III - Die Textilfunde Aus den Grabern[1], with chapter VII "Bänder: Ein broschiertes Band — ein echtes Gewebe" (from page 75 onwards) discussing the tablet woven bands. The reports are in German, but copying and pasting sections into Google translate will produce something somewhat comprehensible.
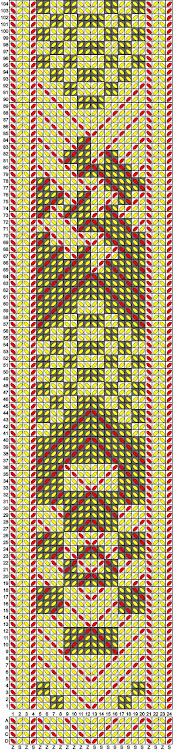
The Carolyn Priest-Dorman draft[2] is based on a section from band B22, a label that Geijer uses for several similar finds, from graves 731, 750 and 824. The fragments from graves 731 and 750 were poorly preserved, but showed use of both gold and silver brocade wefts, like the better preserved example from grave 824 (detailed notes for the three bands are given on page 88 of Birka III - Die Textilfunde Aus den Grabern). Geijer describes the B22 band from grave 824 as having been woven with at least 29 tablets, with borders that needed a probable 6 tablets on each side (only the threads from 4 tablets on each side actually survive). The tablets were all threaded in the same direction and there were no turning reversals visible on the back of the band. She theorises that as the back of the band appears roughly woven and is rather unattractive, the band would originally have been sewn onto another fabric, leaving only the brocaded side visible. The band itself is 1.2cm wide and 9.5cm long and has around 20-25 brocade wefts per cm, with the gold weft at a greater density that the silver weft, perhaps because the gold was softer and easier to beat into place than the silver.
A schematic diagram of the motifs from the B22 band. Image from Geijer (1938) Birka III - Die Textilfunde Aus den Grabern Figure 20, page 83. I believe that the smaller section at the bottom is what Carolyn Priest-Dorman based her draft on. I chose to base my draft on the longer of the two sections
I freely admit that I don't enjoy weaving brocade, so I converted the motifs into 3x1 diagonals instead when I designed my version of the B22 find. I chose a yellow background colour to mimic the areas of the original that were covered by the gold brocade weft and "stave" borders for the selvedges, which are a fairly common feature of such bands[3]. I used red as my motif line and weft colour, as I liked the contrast between it and the yellow and the little spots of the red weft that show through in the large yellow sections mimic the brocade weft tie-down points of the original. I also chose to weave it in King Cole Merino Blend 4-ply (in mustard and scarlet) instead of the silk[4] of the original, as that was what I had to hand in the colours I wanted. This means that my band is 4.3cm wide, rather than the original 1.2cm.
I have designed the band to be twist-neutral for the pattern tablets (you will get a build-up of twist behind the four selvedge tablets on each side of the draft), so the pattern repeat is pretty long to incorporate a lattice section that twines in the opposite direction. I've split the draft itself into two pieces to make them easier to work from, in such a way that you can weave from just one of them without breaking the motifs, if you prefer. You can view them at their full size by clicking on the draft to select it, then right-clicking on it and selecting "open image in new tab", click on it one more time in the new tab and it should be much bigger.
You can download the TDD file for this draft by clicking here.
As the turning diagram for this draft is over 200 picks long, I've chosen not to include the text description in this post. Instead, you can download it by clicking here.
References
[1] Geijer, Agnes (1938). Birka III - Die Textilfunde Aus den Grabern. Birka: Untersuchungen und Studien III. Uppsala: Almkvist and Wiksells B.A., Kungl. Vitterhets Antikvitets Akadamien. Retrieved from: https://historiska.se/digitala-resurser/filer/pdf/Birka_III.pdf (17/05/2021)
[2] Priest-Dorman, C. (1993). Viking-Style Tablet Weaving: Birka Strapwork Motif, Retrieved from: https://www.cs.vassar.edu/~capriest/birkarcp.html (17/05/2021)
[3] Spies, N. (2000). Ecclesiastical Pomp and Aristocratic Circumstance: A Thousand Years Of Brocaded Tabletwoven Bands, Arelate Studio
[4] Ostrom Peters, C. (2002). The Silk Road Textiles at Birka: An Examination of the Tabletwoven Bands, The Textile Society of America Symposium Proceedings, Retrieved from: https://digitalcommons.unl.edu/cgi/viewcontent.cgi?referer=https://www.google.com/&httpsredir=1&article=1407&context=tsaconf (17/05/2021)
Sunday, 6 June 2021
New Video!
I have a new video up on YouTube. It's all about how I use TDD to generate narrow drafts from tablet weaving. I'll be sharing the draft on my blog for free, just as soon as I finish the sample band.
Friday, 4 June 2021
The New Warp-Twined Angles is Ready!
I'm really excited to share the new Tablet Weaving in Theory and Practice: Warp-Twined Angles books with you!
Over the past three months, I've been working on a new (old?) project and it's ready to share! In fact, it went live in the Blurb online book shop on the 1st of June.
Tablet Weaving in Theory and Practice: Warp-Twined Angles Volume One
The 42 drafts from the first edition of Warp-Twined Angles, reformatted to make them easier to use, with all new samples and photography.
Tablet Weaving in Theory and Practice: Warp-Twined Angles Volume Two
65 new drafts in the same style as the first edition, published separately for people who have the first edition and just want the new drafts.
Tablet Weaving in Theory and Practice: Warp-Twined Angles Combined Edition
All 107 drafts collected together in a single volume. There's no material in the Combined Edition that doesn't also appear in the separate volumes and vice versa.
Tuesday, 11 May 2021
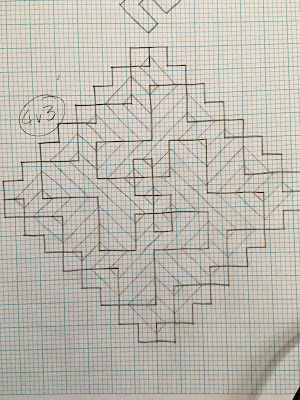
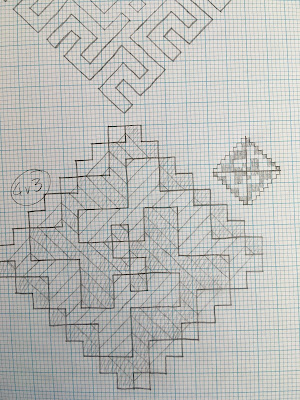
My Design Process for Large Drafts
Step 1
Step 2
Step 4
Step 5
Step 6
Friday, 7 May 2021
Exciting Book News!
Wednesday, 7 April 2021
Petre
This draft is based on a German brick-stitch pattern from the Hildesheim Cope (accession number: 17-1873), specifically the section that deals with the martyring of Saint Peter (spelled "Petre" in Latin). I've been fascinated by the Cope since I first saw it in the summer of 2016, on display in Medieval and Renaissance Room 9 at the Victoria and Albert Museum in London. It's a large embroidered semi-circular vestment, dated to the 12th century, adorned by a number of tablet woven brocaded bands. I discuss the motifs of these bands in more detail in my book Tablet Weaving in Theory and Practice: Vacant-Hole Pinwheels.
I decided to design this draft as vacant-hole (one or more holes of the tablets are left intentionally empty), but to set up the tablet threading so that all the tablets would turn together in the same direction to make a quick and simple weave. This makes it an excellent first band if you've never tried the technique before.
When I was weaving the sample, I flipped the threading direction of the selvedge tablets (tablets 1, 2, 3, 36, 37 and 38) so that I could turn them together with the pattern tablets. When you flip a tablet, then turn it in the opposite direction, its threads will continue to twine in the same way as before. A Z-threaded turned backwards will produce the same result as an S-threaded tablet turned forwards.
If you take a break during weaving this draft, be sure to secure the tablets with an elastic band or by tying a cord around them (or what ever method you prefer) as they may re-orient themselves so that the vacant-hole is either at the top or bottom of the pack.
The vacant holes of the tablets are represented by empty squares in the draft below and by the word "Empty" in the text version of the draft. The sample was woven using a white weft, flecks of which can be seen on the surface of the band, where they would normally have been covered if the vacant holes of the tablets were filled. If you'd prefer, the draft's turning sequence will be the same if the vacant holes of the tablets are filled. If you do this, I suggest picking a thread that is the same as your background colour and using a weft that's the same colour as the lines for your motifs.
You can download the TDD file for this draft by clicking here.
The text version of this draft is as follows:
- Threading:
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Z threaded tablet
- Red (#ff0000)
- Red (#ff0000)
- Red (#ff0000)
- Red (#ff0000)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Z threaded tablet
- Red (#ff0000)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Empty
- Z threaded tablet
- Empty
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Red (#ff0000)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Red (#ff0000)
- S threaded tablet
- Empty
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Empty
- S threaded tablet
- Red (#ff0000)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- Red (#ff0000)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Empty
- Z threaded tablet
- Empty
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Red (#ff0000)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Red (#ff0000)
- S threaded tablet
- Empty
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Empty
- S threaded tablet
- Red (#ff0000)
- White (#ffffff)
- Empty
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Red (#ff0000)
- S threaded tablet
- Empty
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Empty
- S threaded tablet
- Red (#ff0000)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- Red (#ff0000)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Empty
- Z threaded tablet
- Empty
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Red (#ff0000)
- S threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Red (#ff0000)
- S threaded tablet
- Empty
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- S threaded tablet
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Empty
- S threaded tablet
- Red (#ff0000)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- Red (#ff0000)
- White (#ffffff)
- Empty
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Empty
- Z threaded tablet
- Empty
- White (#ffffff)
- Red (#ff0000)
- White (#ffffff)
- Z threaded tablet
- White (#ffffff)
- Empty
- White (#ffffff)
- Red (#ff0000)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Z threaded tablet
- Red (#ff0000)
- Red (#ff0000)
- Red (#ff0000)
- Red (#ff0000)
- S threaded tablet
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- White (#ffffff)
- Turning:
- 38F
- 38F
- 38F
- 38F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 38F
- 38F
- 38F
- 38F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 38F
- 38F
- 38F
- 38F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 3F 32B 3F
- 38F
- 38F
- 38F
- 38F